其实很久之前就想添加一个live2d的看板娘了,不过一直也没怎么实践。今天又看到一个项目,虽然很老了,但是看起来操作很简单于是就想着尝试一下啦。
https://github.com/imuncle/live2d
要在wp中使用也比较简单:
1.下载文件,放到自己的服务器上,这个就不用介绍怎么操作了吧。
2.修改wp主题的header.php,在head中添加以下代码:
<script src="/live2d/js/live2d.js"></script>
3.修改wp主题的footer.php,在body结束之前添加以下代码:
<div id="landlord">
<canvas class="live2d" id="live2d" width="300" height="800"></canvas>
</div>
<script type="text/javascript">
var message_Path = '/live2d/'
var home_Path = https://h4ck.org.cn/'
</script>
<script type="text/javascript">
if (/Mobi|Android|iPhone/i.test(navigator.userAgent))
{
}else{
loadlive2d("live2d", "/live2d/model/dollsfrontline/dsr50_2101/normal/model.json");
}
</script>
ps:/live2d/model/dollsfrontline/dsr50_2101/normal/model.json 这个路径改成自己想要加载的小姐姐的model路径。如果使用childtheme,复制父主题对应的文件到子主题目录下进行修改即可。增加了ua判断,如果是移动设备禁用小姐姐。免得小姐姐无处不在。
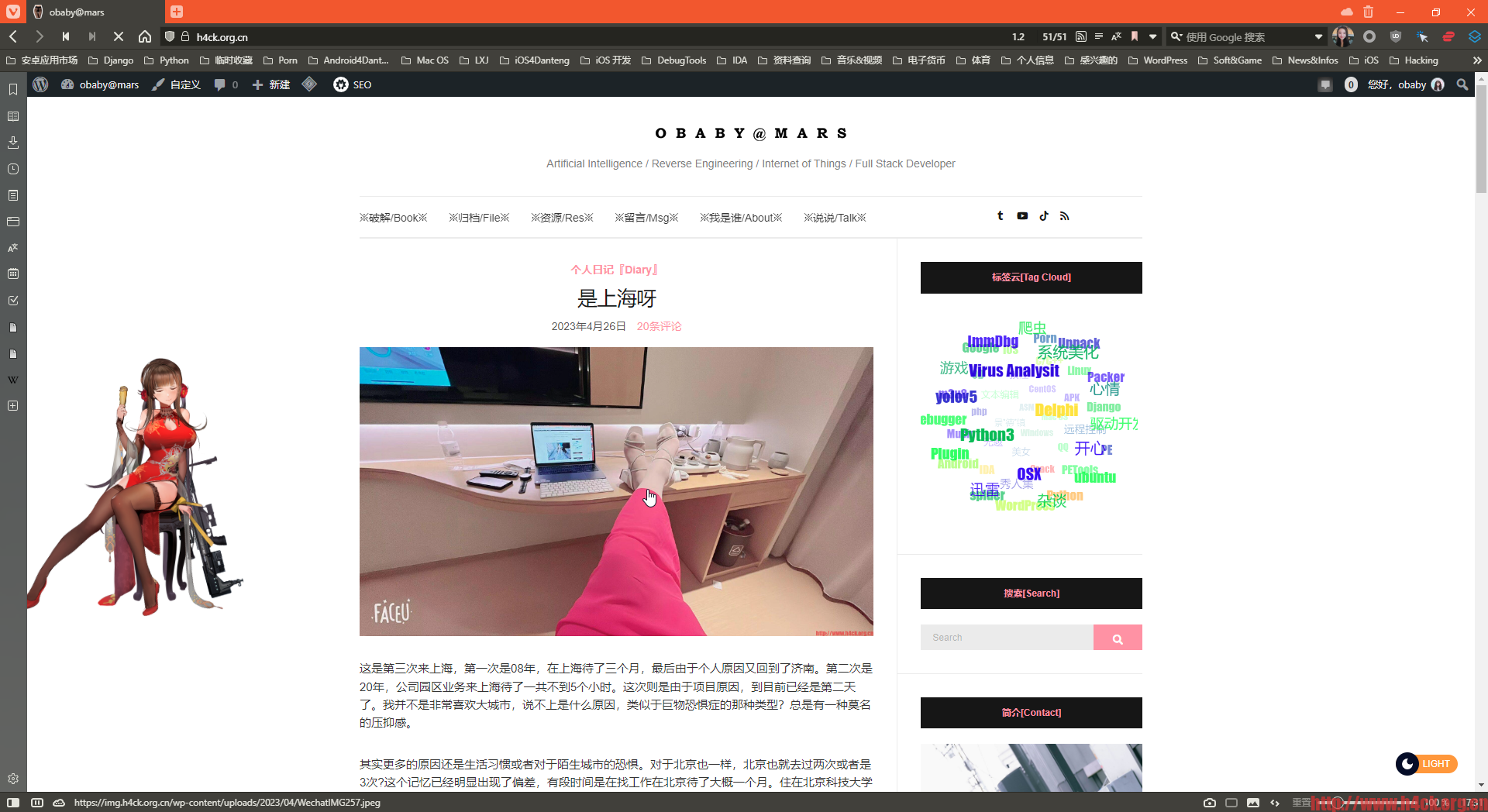
具体效果:
想要使用cubism3的模型,文章中虽然有说明,但是不够详细,关键是实在不想从头开始写js啊。好麻烦啊,完全不想动。
看了另外一篇文章:https://himehane.club/live2d_on_website/ 感觉改起来也好麻烦啊,嗯~~,那就先不改了吧。





6 comments
晃悠有些头晕!
哈哈哈,不会吧~~
晕奶!
然而并没有什么卵用。
哈哈哈 是哒