
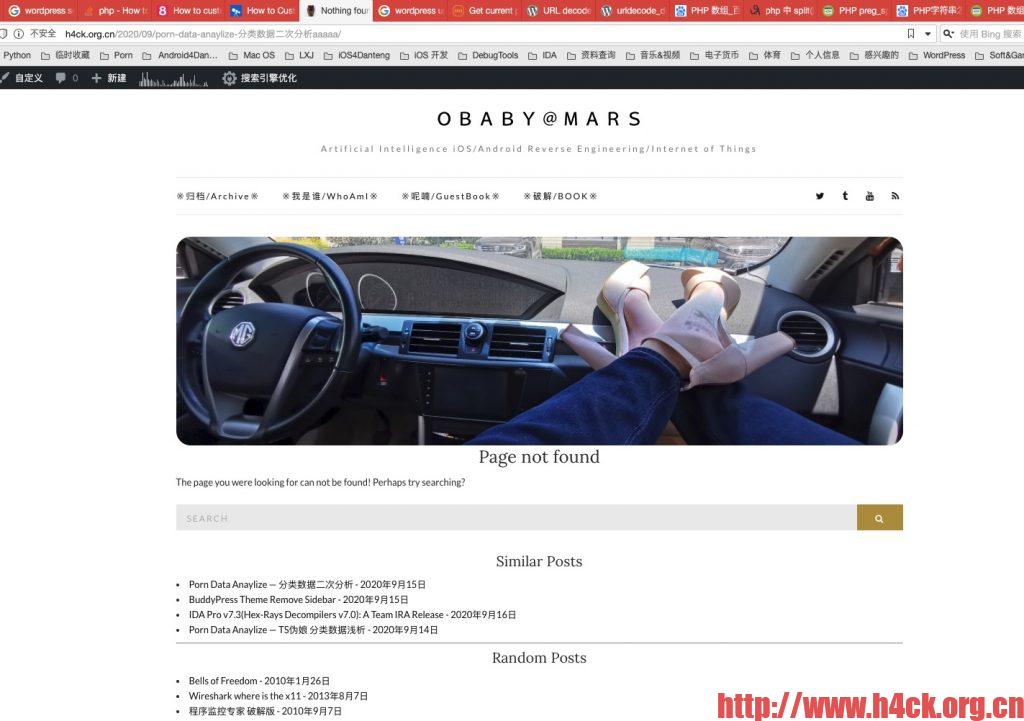
wordpress主题自带的404页面过于简单,只是显示了一个page not found,左侧区域空荡荡的,与右侧的侧边栏搭配丑的一p。于是就尝试进行改造了一下,第一次改造在404页面加了下部的随机文章。代码如下:
<!-- 显示随机文章 -->
<h4 class="entry-title">
<?php esc_html_e( 'Random Posts' , 'olsen-light' ); ?>
</h4>
<div>
<?php
$args = array( 'numberposts' => 20, 'orderby' => 'rand', 'post_status' => 'publish' );
$rand_posts = get_posts( $args );
foreach( $rand_posts as $post ) : ?>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?> - <?php the_modified_date(); ?></a></li>
<?php endforeach; ?>
</div>
今天心血来潮,觉得可以根据访问的404页面的url直接进行搜索展示可能得访问页面或者结果。我不是专业的php程序员,边搜索边写,硬拼凑了这些代码实现了这个功能,效果如上图所示,整体来说就河蟹多了。
代码也非常简单:
<?php
global $wp;
// 获取当前url路径
$current_slug = add_query_arg( array(), $wp->request );
//echo($current_slug);
// 路径进行拆分
$keywords = explode('/', $current_slug);
$search_keyword_string = $keywords[count($keywords)-1];
// urldecode 进行关键字处理
$search_keyword_string = urldecode_deep($search_keyword_string);
$search_keyword_string = str_replace('-', '', $search_keyword_string);
// echo($search_keyword_string);
// 使用 - 进行关键词拆分
$result = jieba($search_keyword_string);
//echo($result);
foreach($result as $value){
//echo "{$value}<br />";
$args = array('s'=>$value);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
//_e("<h2 style='font-weight:bold;color:#000'>Search Results for: ".get_query_var('s')."</h2>");
while ( $the_query->have_posts() ) {
$the_query->the_post();
?>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?> - <?php the_modified_date(); ?></a></li>
<?php
}
}
}
?>
2020.09.18更新内容:
如果要支持分词搜索,请先按照此文安装phpjieba:https://image.h4ck.org.cn/2020/09/让wordpress支持分词搜索/
参考链接:
https://stackoverflow.com/questions/14802498/how-to-display-wordpress-search-results
https://wordpress.org/support/topic/url-decode/

1 comment
相关代码见:https://github.com/obaby/baby-word-press