
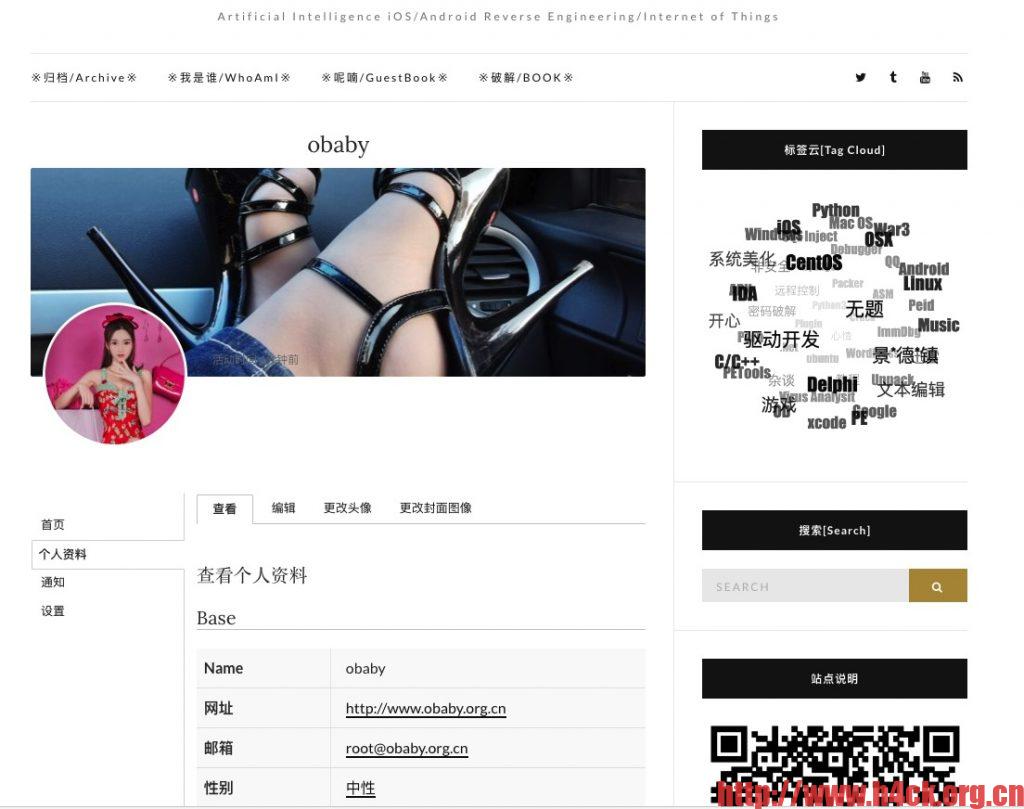
主体自带了buddypress插件,于是整体的就多了一个buddypress的成员页面,但是由于我的侧边栏比较长,那么这个页面看起来就非常的蛋疼,左侧的内容只有一点点,右边长的一p。于是就想改一下去掉侧边栏,大致搜了以下没有找到合适的插件,那就只能自己动手了。根据这篇文章的内容可以知道,影响页面的其实是page.php。那么直接对page.php动手,参考这篇文章的内容,可以创建一个子主题来实现相关功能,我没有安装插件也不想创建什么新的子主题了,直接在原始的文件上动手。解决问题的方案也比较简单,判断当前页面是不是buddypress相关的页面然后根据情况进行处理即可。
文章中提到了这么一个函数:bp_is_blog_page(),参考http://hookr.io/functions/bp_is_blog_page/的说明:
You can tell if a page is displaying BP content by whether the current_component has been defined.
源代码:
//省略部分代码
修改后的代码(主题不同代码有所不同,定位get_sidebar函数修改即可):
itemscope="itemscope" itemtype="http://schema.org/BlogPosting" itemprop="blogPost">
清爽多了,效果:

参考链接:
http://hookr.io/plugins/buddypress/2.8.2/functions/#index=b
https://codex.buddypress.org/themes/bp-theme-compatibility-and-the-wordpress-default-themes/twenty-thirteen-theme/

1 comment
相关代码见:https://github.com/obaby/baby-word-press